有很多讨论ASP.NET localization(本地化,多语言)的文章,这篇文章是不会的深入讨论ASP.NET Localization (本地化,多语言)。相反,它将给你有关asp.net页面中通常使用的内容的localization的一个快速参考,这些内容包括:ASP.NET服务端控件,html内容,SiteMap,一些其他资源。
这篇文章包括以下内容:
1、 如何本地化的ASP.NET服务器控件?
2、如何本地化HTML内容?
3、如何本地化站点地图?
4、如何动态改变文化环境?
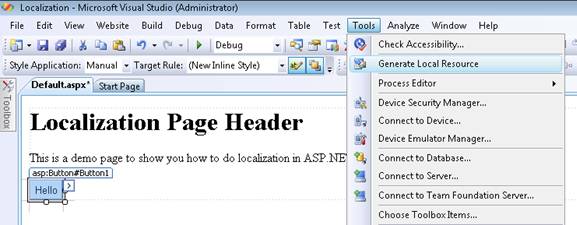
ASP.NET服务器控件的localization是所有类型中最简单的一种。一旦你添加一个服务器控件到你的页面上,您可以简单地切换网页到“Design”,然后进入菜单 “Tools”->“Generate Local Resource”。

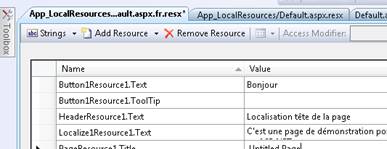
它将会为页面上的每个asp.net服务器控件产生一段字符串资源。在这个例子中,创建一个名字为Default.aspx.resx 的文件。它包含了Default.aspx页面所有的资源的name/value对。

切换回"Source",你将看到在你的html里面添加了如下的代码:
然后,您可以复制/粘贴,为了创建另一个文化资源文件。例如,您可以为法国用户创建一个Default.aspx.fr.resx。

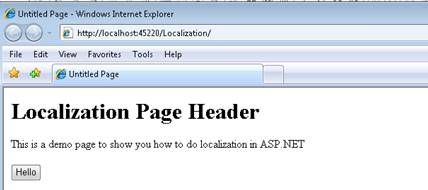
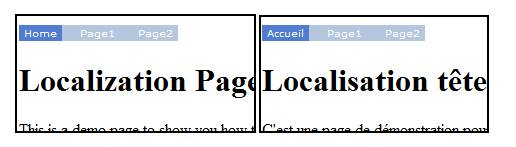
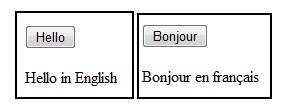
下面的截图是当Internet Explorer的语言设置为英语。

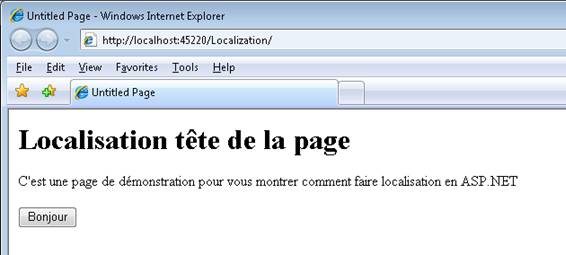
通过Internet Explorer->Tools->Internet Options->Languages更改语言为法语.

下面是为法语版本的页面:

如何本地化HTML内容?
为了本地化普通的HTML内容,您可以使用控件。让我们用一个例子来解释。
在您的网页,你有一个标题和段落。
为了本地化,您需要给他们添加。

 代码
代码
然后,您可以手动创建一个资源文件并添加meta:resourcekey =“HeaderResource1”到您的网页。您可以利用Visual Studio,它自动生成。切换页面到“Design”,进入菜单“Tools”->“Generate Local Resource”。
它将为您生成以下代码和资源文件(例如:yourfile.aspx.resx)。
下面是它更改的代码:

 代码
代码 在其余步骤是与如何本地化ASP.NET服务器控件相同。
如何本地化SiteMap?
本文将给你关于SiteMap的本地化更多的细节。
1、通过加入enableLocalization =“true”,启用站点地图文件网站地图本地化。例如:在Web.sitemap文件。
2、 在SiteMapNode中使用这种格式: “$resources:ClassName,KeyName,DefaultValue”,更改你要本地化的资源字符串的属性的值。
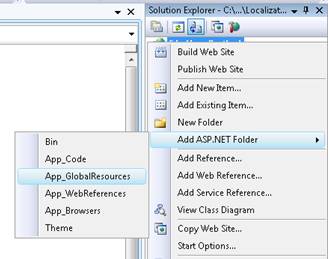
3、 添加 global resource 文件夹和文件。右键单击在解决方案资源管理器的web site 。点击“添加ASP.NET文件夹”。从子菜单点击“添App_GlobalResources文件”。这将增加一个“App_GlobalResources文件”文件夹到根目录。

然后,添加一个资源文件,例如,SiteMapLocalizations.resx。在文件中,您将有资源字符串的 name/value 对。例如:
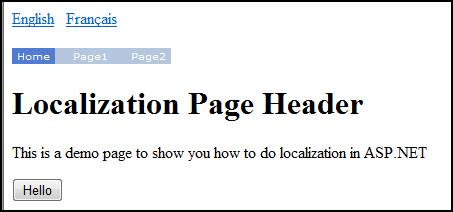
4、为每一种你需要的文化,添加资源文件。例如,您可能有一个名字为SiteMapLocalizations.fr.resx法语版的文件。下面是英文和法文的菜单屏幕截图:

如何编程本地化字符串?
有时您可能需要显示一个字符串,例如,在运行时错误信息。您需要编程将它本地化。下面是如何做到这一点:
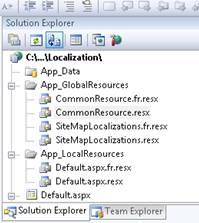
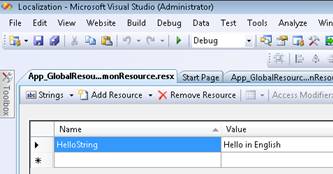
1、在App_GlobalResources 文件夹下面添加一个资源文件。例如,我们能添加一个名字为“CommonResource.resx”文件和一个法语版的“CommonResource.fr.resx”。


2、有很多其他很好的方法来获取资源字符串。
你能从 ~\App_GlobalResources\MyMessages.resx 得到的资源通过:
1、产生的封装代码 :
2、资源表达式
3、GetGlobalResourceObject方法
你能从 ~\App_LocalResources\default.aspx.resx 得到的资源通过:
1、资源表达式:
2、meta:resourceKey :
3、GetLocalResourceObject方法:
这有个截图:

如何动态改变文化?
在示例代码中,我们增加了两个LinkButtons控件。当您点击“English”,该网页将切换到英语文化,点击 “Français”, 将切换到法国文化。为了检测的哪个LinkButtons被点击,我们使用Request.Form [“__EventTarget”]。它能实现,但可能不是最好的方式。
我们覆盖页面InitializeCulture方法,这样就会对我们作出的选择显示正确的文化。

 代码
代码

除了menu之外,其它一切控件都有效。如果在网页中你有一个menu使用Sitemap,您可能需要在Page_Load事件调用menu.DataBind()或设置的EnableViewState为false。否则,但其他内容更改为新的文化,你的menu上仍会显示以前的文化字符串。
当我们动态改变文化,最有可能的是我们需要将它存储在某个地方,当我们从页面到页面跳转时,这样就不会丢失。在示例应用程序,我们使用了Session。
源代码:
原文: